人们对 Midjourney 如此兴奋的原因之一是它可以完成许多现实世界的任务:它可以进行图形设计、插图、游戏设计和网页设计。

web design, a new library, cute illustration simple, flat minimal vector flat, composition, bold lettering --no realistic --ar 3:2您可以通过多种方式将 Midjourney 纳入您的设计流程:
- 生成您的徽标
- 创建营销插图
- 样机网页设计
我们将重点关注最后一个。
虽然 Midjourney 不会生成最终的网页设计(可以缩放到任何分辨率并传递给网页开发人员的矢量图形),但您可以使用这些结果作为灵感,或者为您的网站创建视觉资产。
入门
web design for...以“ ”或“ ”开始提示modern web design for..。然后从那里开始。描述您的业务或品牌。
把事情简单化; 您可能会惊讶于通过简单的提示您可以取得多大的进展。

web design for a generic SaaS startup --ar 4:3 --v 5.2 --style raw尖端:
- 如果您要制作底层图像,最好不要在提示中包含“网页设计”。只需关注您想要的图像外观
- 宽高比(–ar)会对实际主题产生很大影响
poster在提示中使用“ ”一词通常会提高输出的图形设计质量,从而提高整体美感。
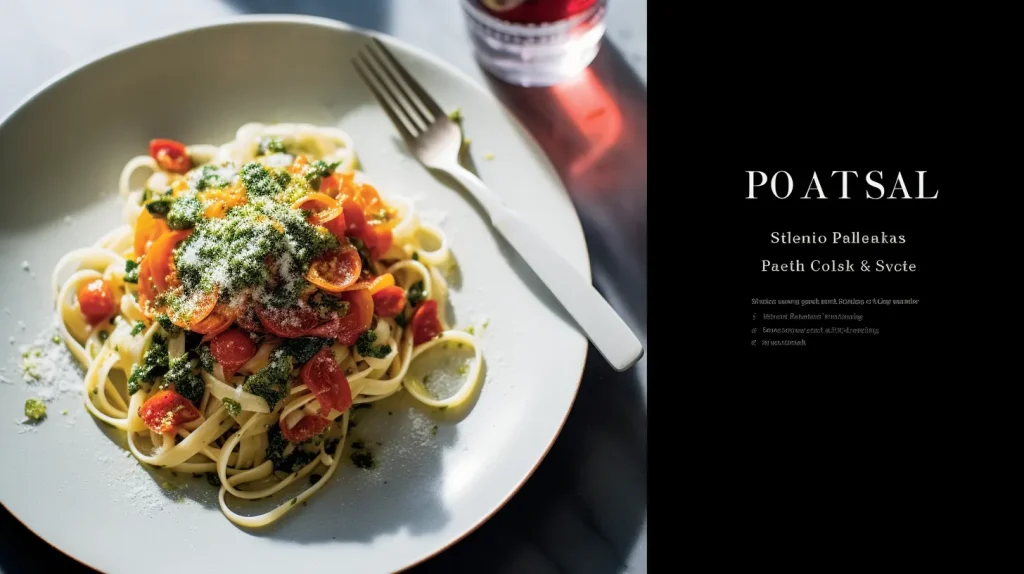
现实/照片驱动
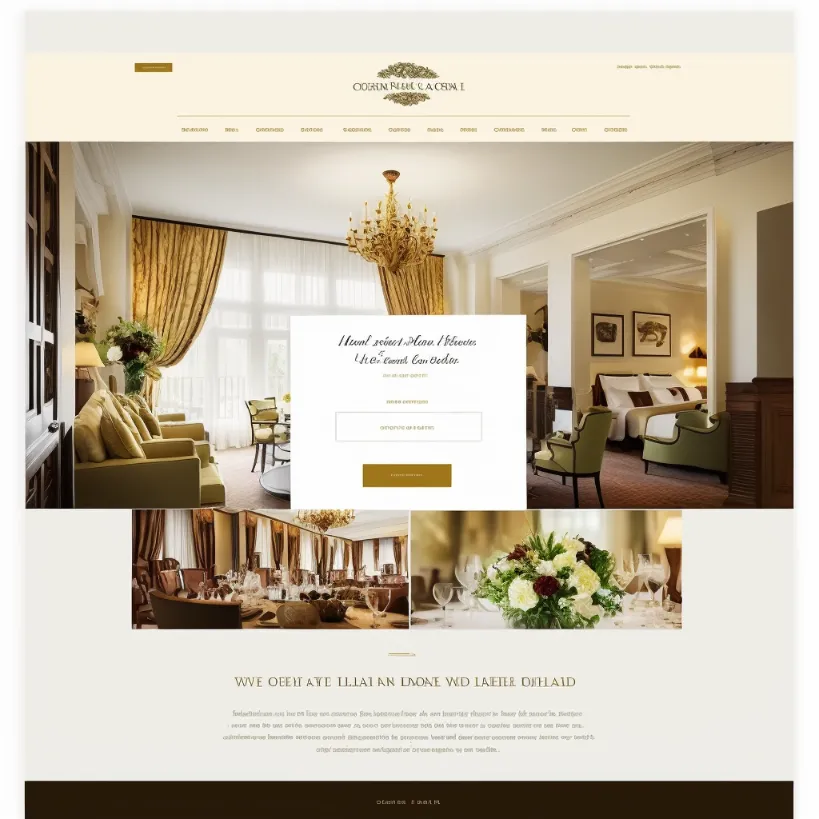
这种风格通常用于销售实体产品的网站或拥有实体位置的企业。您不希望设计分散人们对图像的注意力。
另请查看相机和灯光提示,获取用于创建此风格的照片。

web screenshot, the cover of, pasta and wine food photography beautiful lighting, spatiality, leica cl, diagonals, swiss style, bold lettering, monumental --ar 16:9
web design screenshot for a nature brand, hiking imagery, realistic --s 50 --ar 4:3 --v 5.2 --style raw
web design screenshot for a doctor's business, clinical stock photo, realistic --s 50 --ar 4:3 --v 5.2 --style raw
modern web design screenshot for a vitamin supplement, aggressive, streamlined design --s 70 --ar 4:3 --v 5.2 --style raw

modern web design screenshot for a vitamin supplement, all natural, green, streamlined design --s 70 --ar 4:3 --v 5.2 --style raw

web screenshot, the cover of, design & layout, in the style of spatiality, leica cl, frequent use of diagonals, swiss style, matt molloy, bold lettering, monumental forms --ar 16:9排版
版式网页设计风格侧重于使用版式作为网站的主要元素。
由于Midjourney排版仍然是一种可行的方法,因此这些最好用作布局和构图灵感。

web screenshot, the cover of, design & layout, in the style of spatiality, leica cl, frequent use of diagonals, swiss style, matt molloy, bold lettering, monumental forms --ar 16:9说明性的
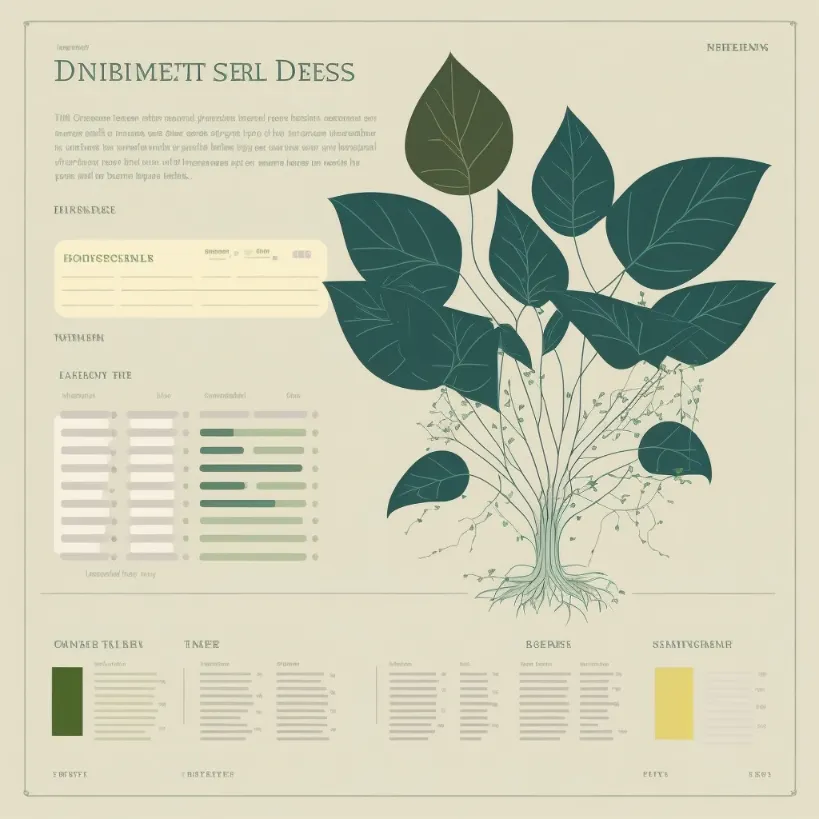
越来越多的品牌开始聘请插画家为其网站创建定制插图,因为这给品牌带来了独特的感觉。现在我们可以使用 Midjourney 创建这些插图。
Red Ventures 的视觉设计师肯德拉·彭布罗克 (Kendra Pembroke) 表示:“插图可以很好地传达生活方式照片无法捕捉到的更复杂的想法。”

web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2
web design for a boardwalk along the beach, cute illustration simple, flat minimal vector flat, composition, swiss, bold lettering --no detail realistic --ar 3:2

web design for a ramen shop, cute illustration simple, flat minimal vector flat, composition, swiss, bold lettering, black and red --no detail realistic --ar 3:2

web design, a new library, cute illustration simple, flat minimal vector flat, composition, bold lettering --no realistic --ar 16:9抽象/渐变
Midjourney 令人惊叹的事情之一就是抽象设计。尝试 2D 和 3D 抽象对象和图案。

making good companies look awesome, in the style of website, tinycore, light black and blue, melting pots, rounded, goblincore, minimalist graphic designer --ar 16:9
a landing page with colored slanted lines for text and color, in the style of luminous 3d objects, light purple and blue, bold curves, ferrania p30, lith printing, bold colors, marks, digital airbrushing --ar 4:3
a landing page design with a pink and purple line, in the style of luminous 3d objects, colorful curves, light yellow and dark azure --ar 16:9其他技术
负面提示
--no在提示中使用“ ”。这是一个非常强大的命令,但人们使用得还不够。
--no 告诉Midjourney你不想要什么。之后输入的任何内容都--no不会出现在您的图像中。这称为否定提示。
Midjourney 的默认风格倾向于“现实且详细”。但这可能不适合您的品牌。
例如,如果您是一个更加以技术为导向的品牌,您可能会想要更简单的图形和插图,因为这些已经成为现代品牌的标志。
左:Midjourney 的默认样式,有很多细节和阴影。右图:相同的提示,但带有否定提示,因此 Midjourney 不会依赖其默认值!
纵横比
--ar 3:2如果您正在创建网页设计,请使用“ ”。此命令设置 3:2 的宽高比,这将使您的结果看起来更像“网页设计”。
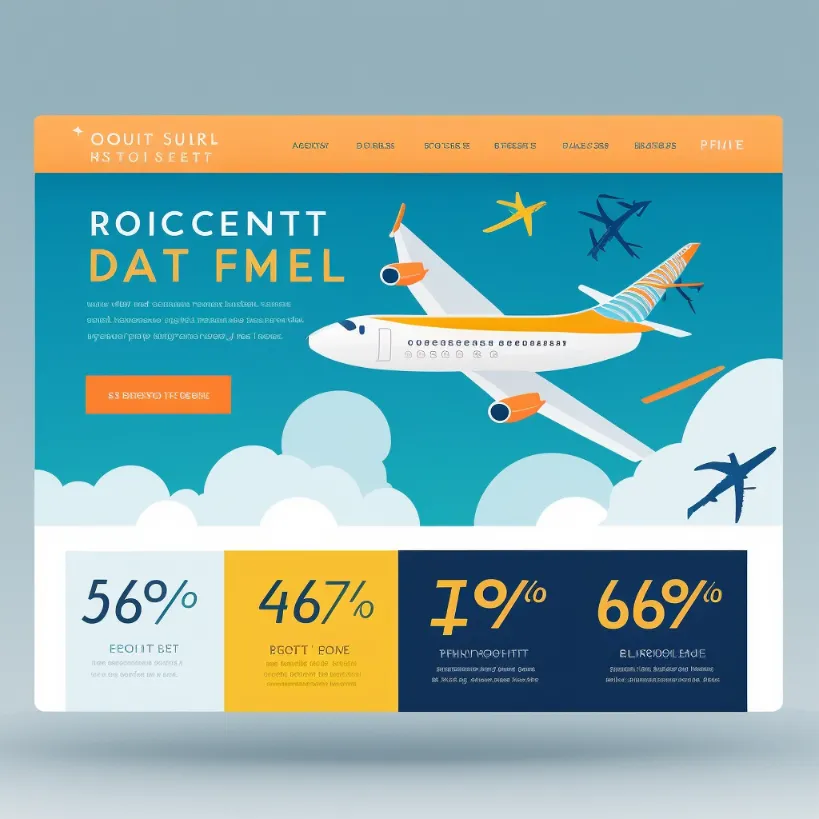
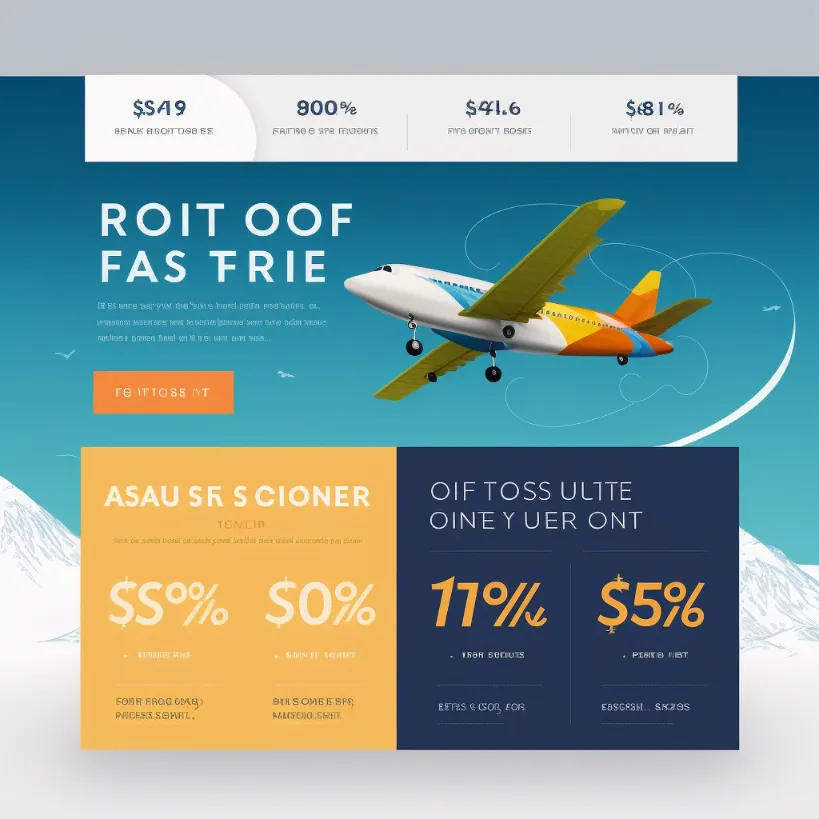
比较使用相同提示但不同纵横比的这些结果。方形构图看起来更像是信息图表。当纵横比增加时,图像的内容会发生变化。
如果您正在为移动网站或应用程序创建设计,请使用“–ar 2:3”。
显示设备
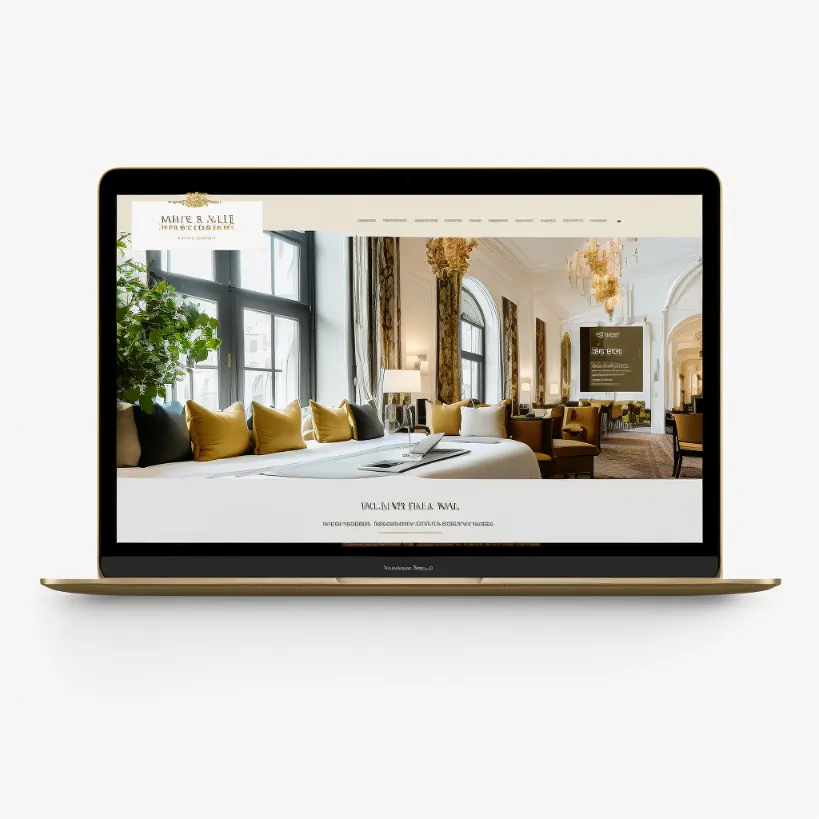
您会注意到,Midjourney 有时会随机显示设备内部的设计。如果你想要这个,你可以更明确:
显示笔记本电脑/台式机
仅设计
如果您不想在设备或浏览器窗口中显示您的设计,而只想设计本身,您也可以明确这一点:











评论(0)